Desenvolvedor Full Stack
Olá, me chamo Luis Felipe, tenho 23 anos e estou localizado em Nova Friburgo, RJ.
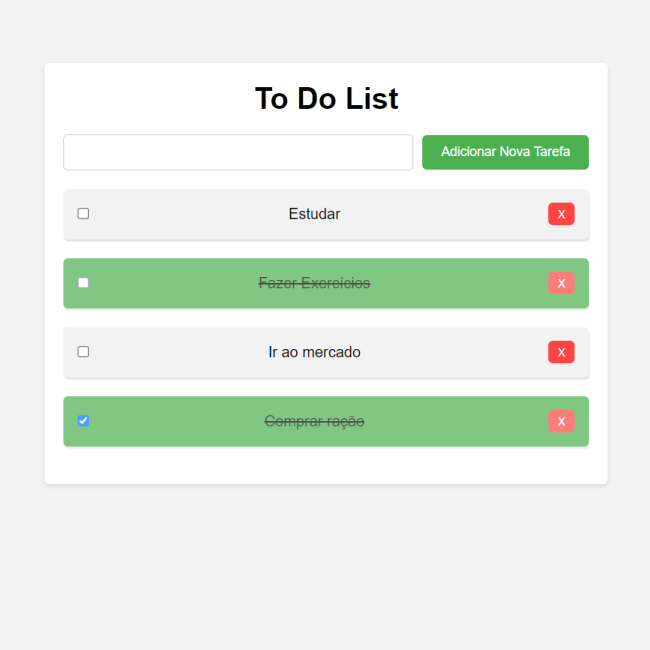
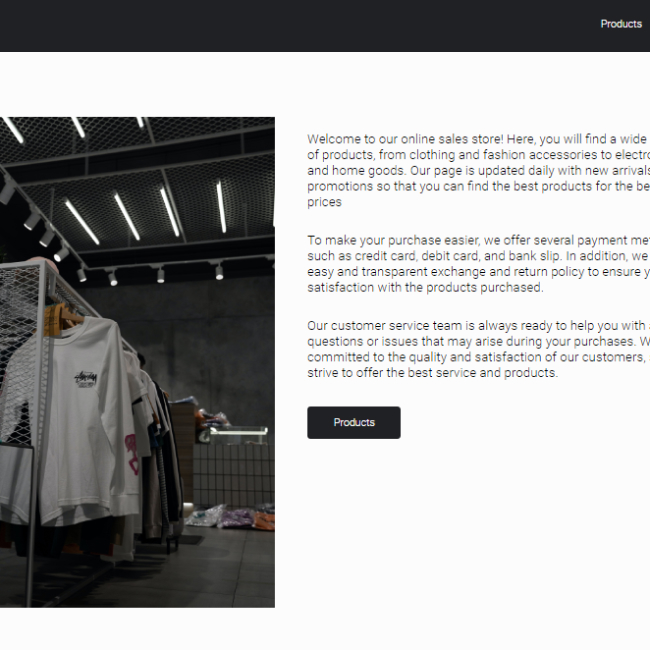
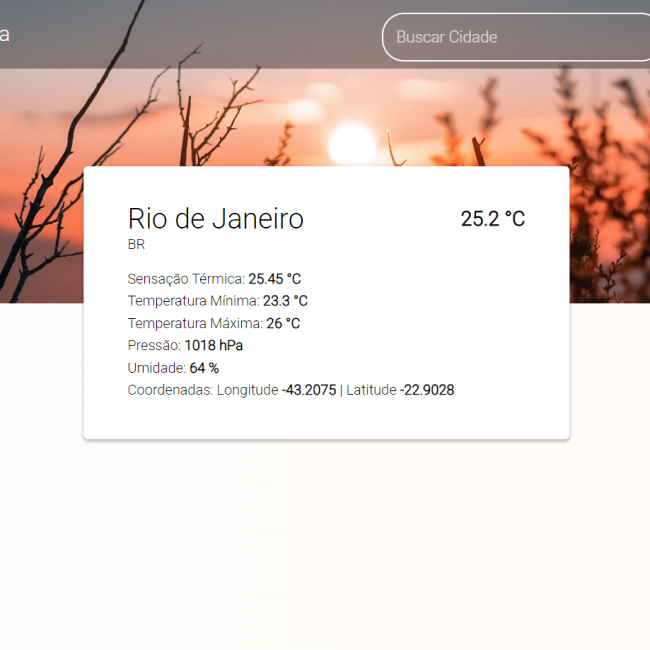
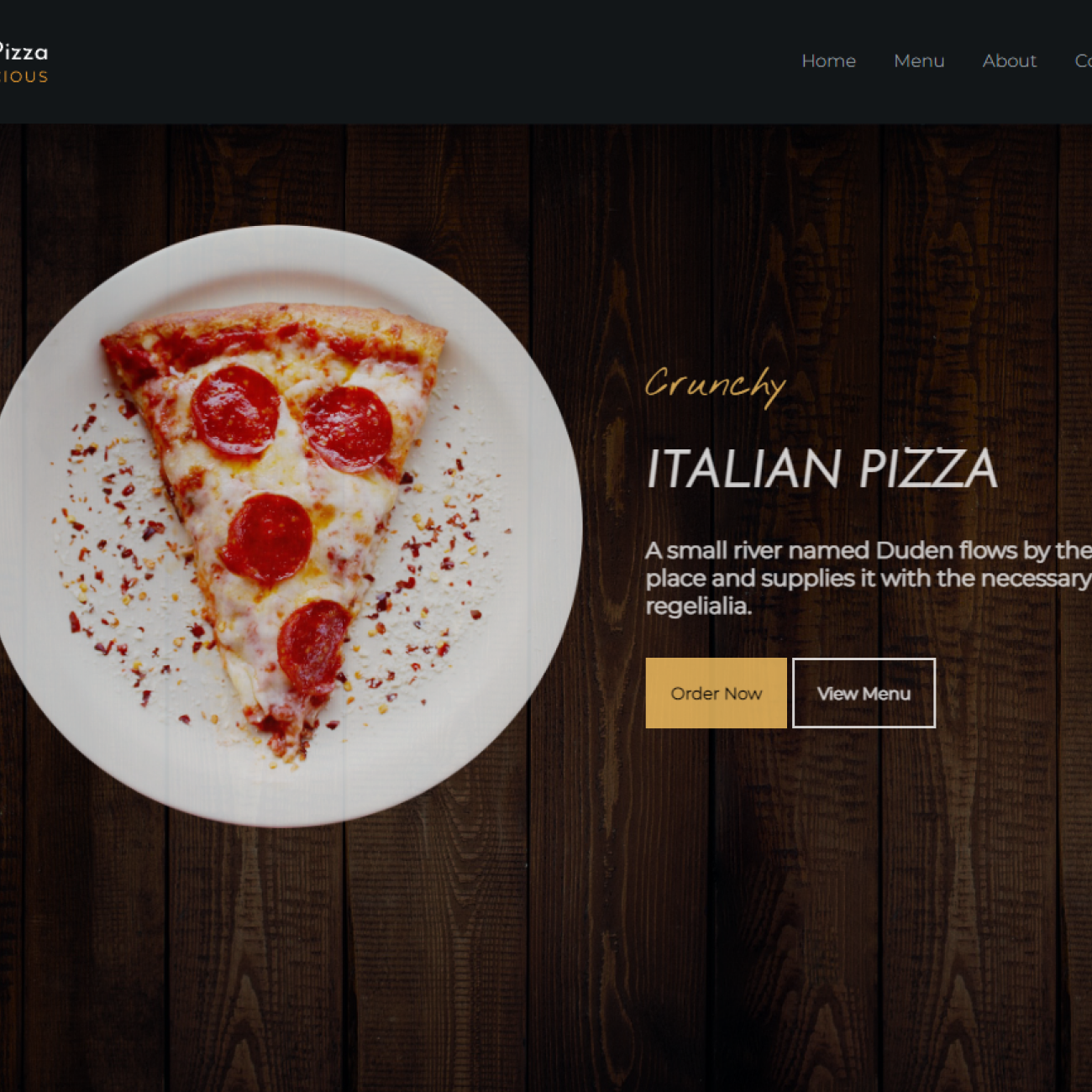
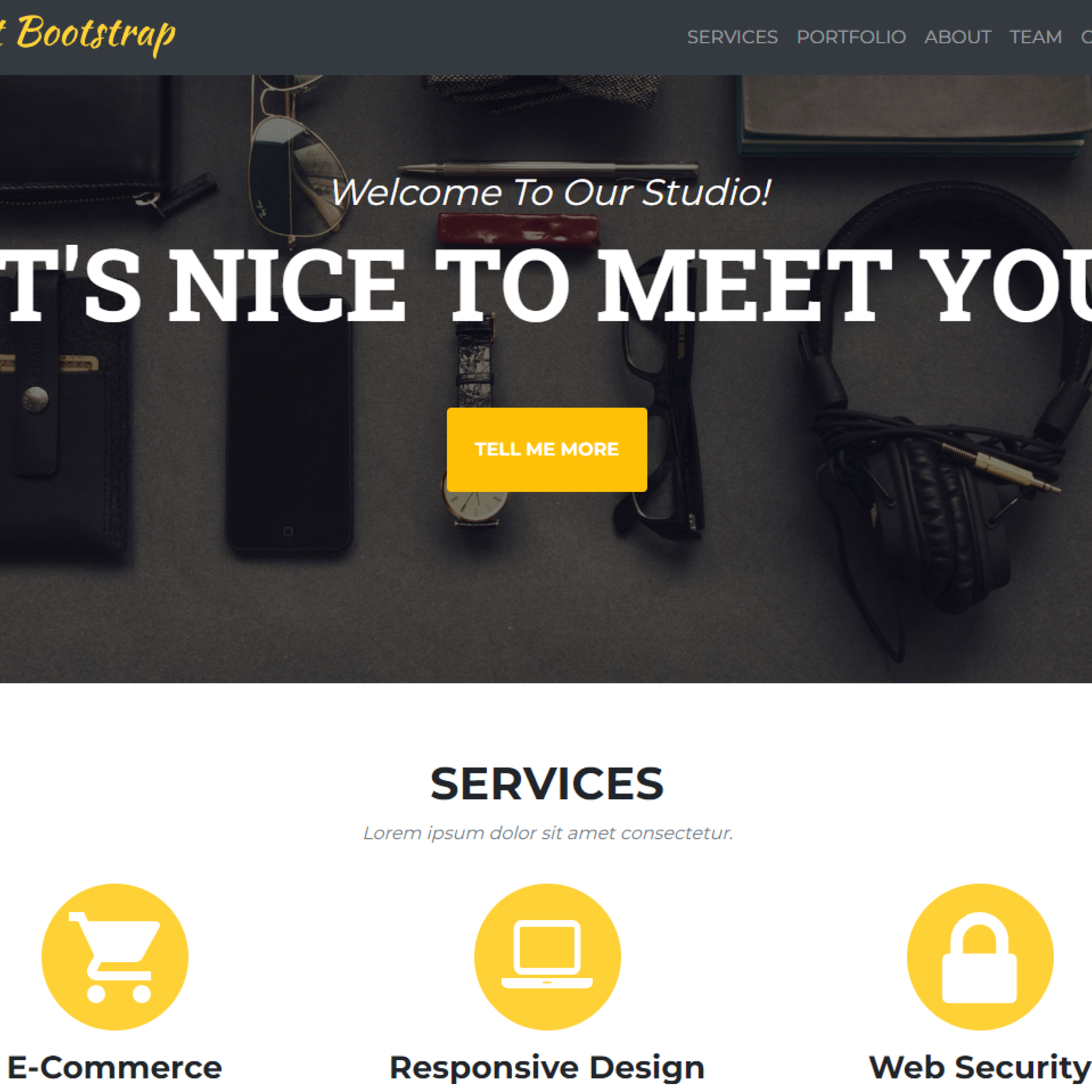
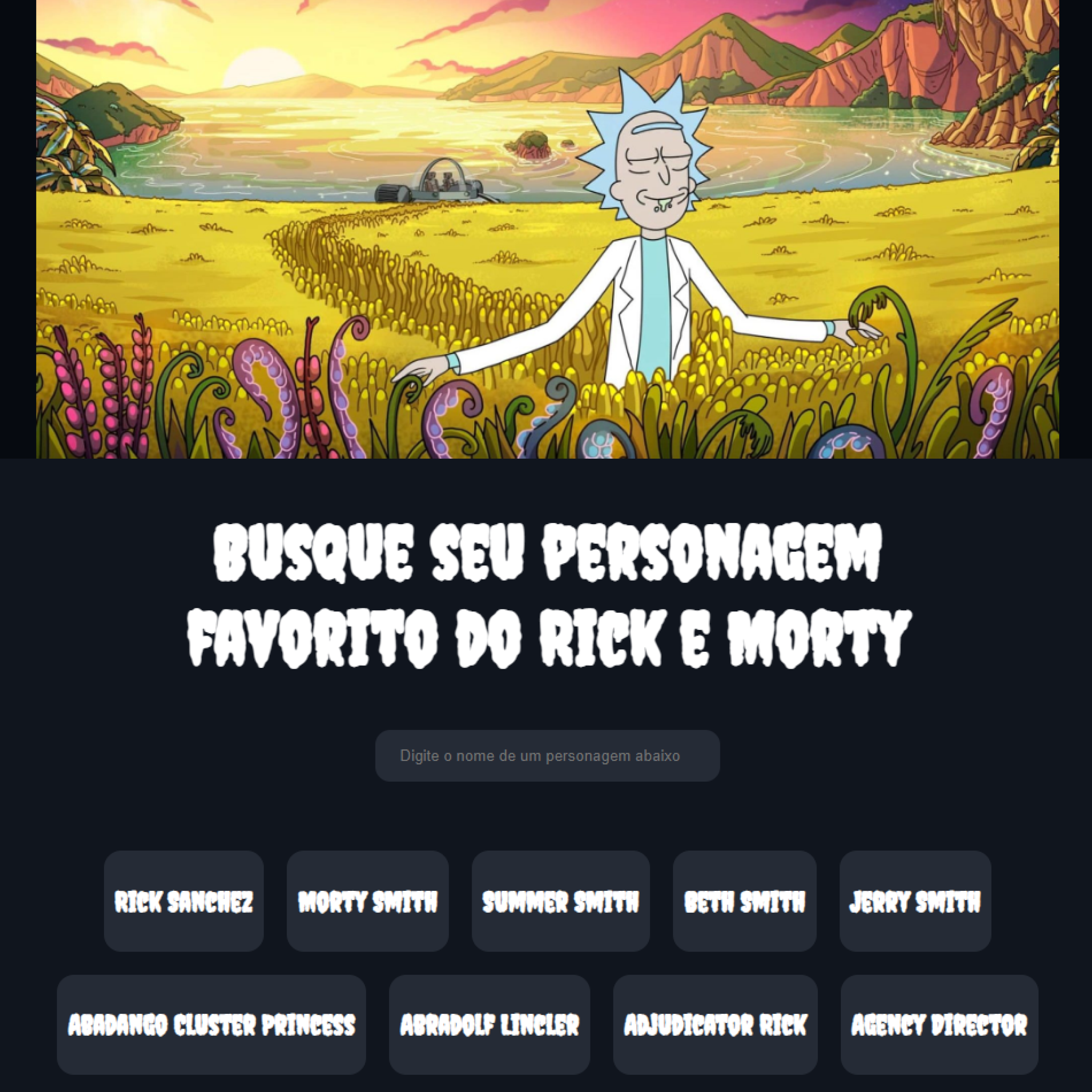
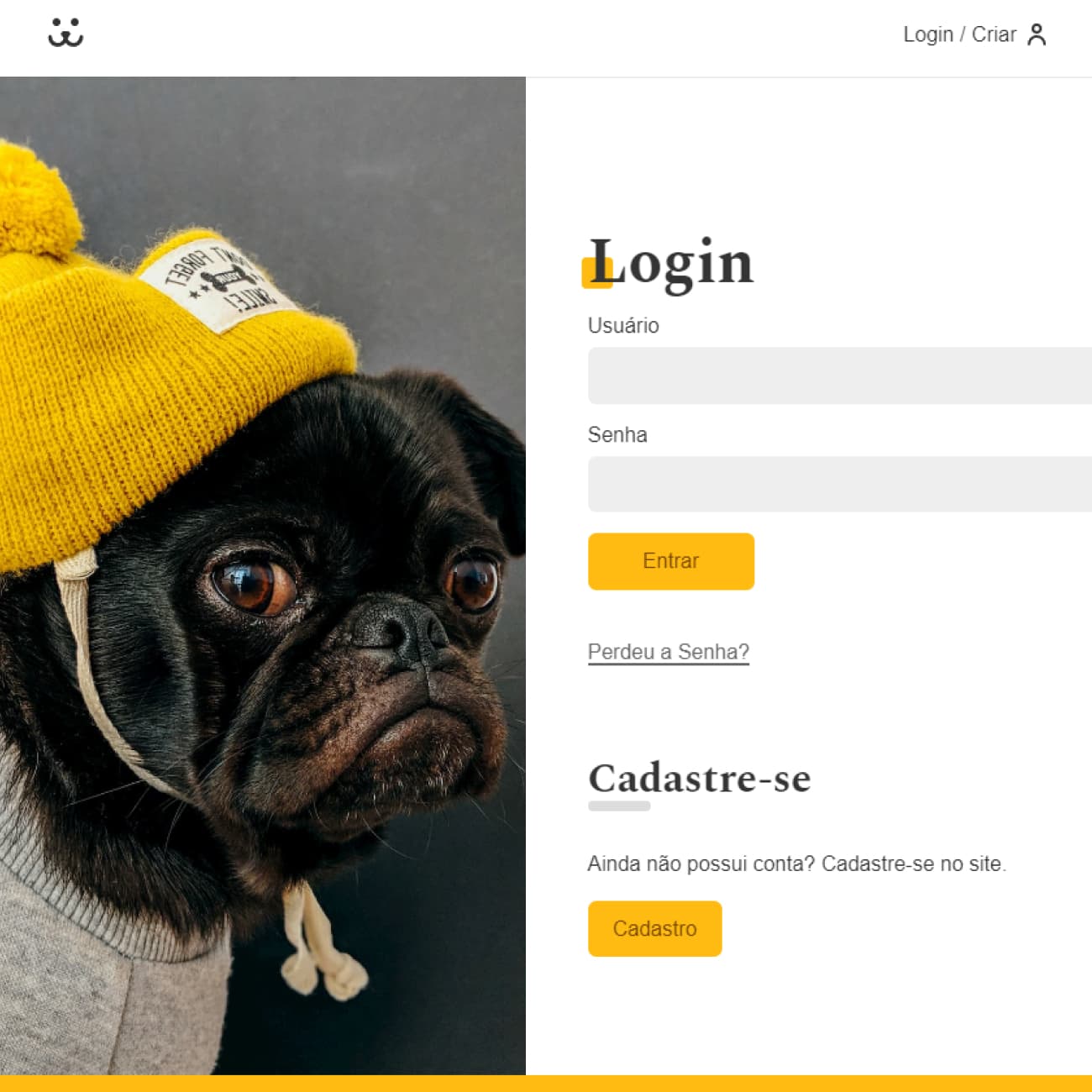
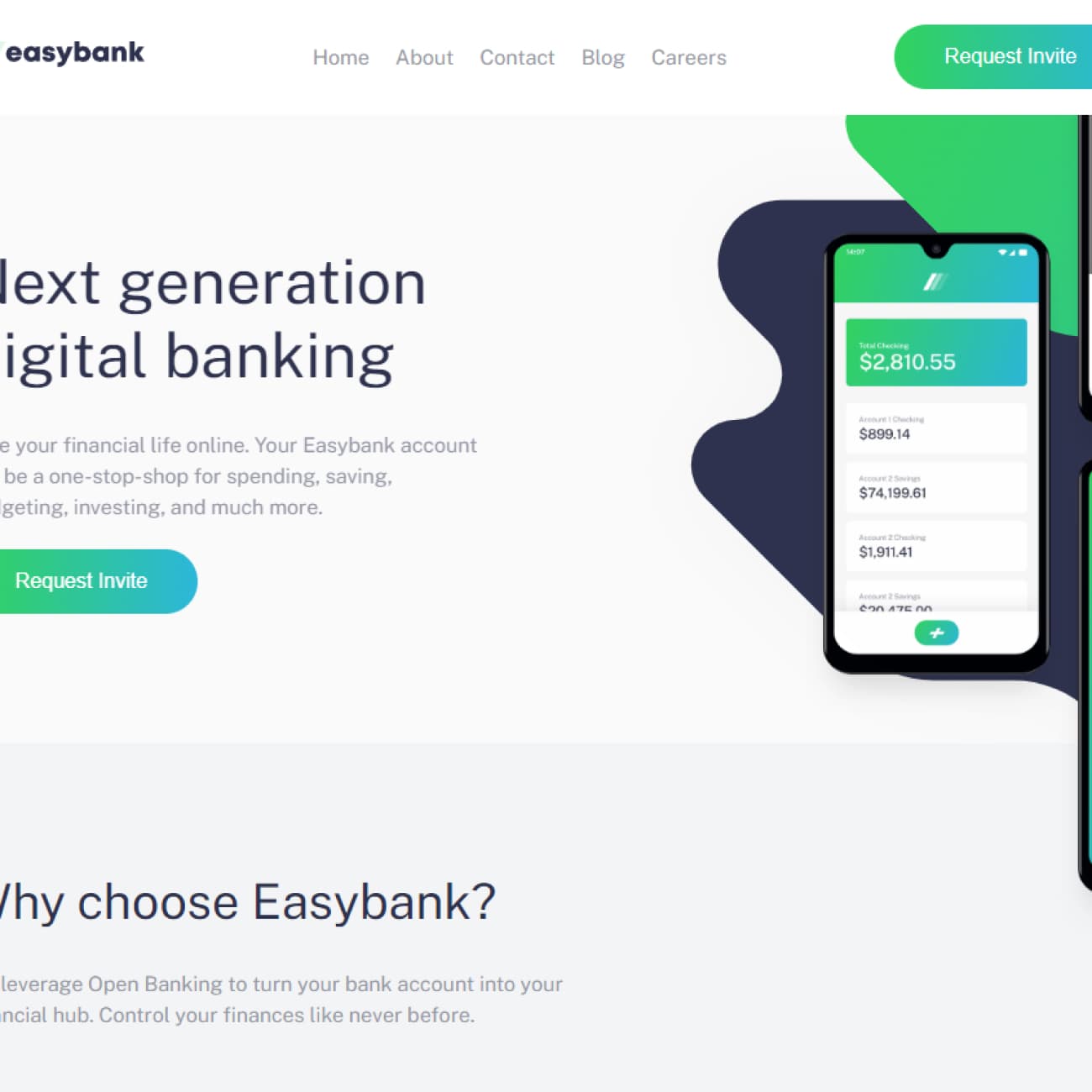
Atualmente, estou cursando Análise e Desenvolvimento de Sistemas e estudando programação Front End e Back End. Além de ter realizado cursos, também tenho experiência prática em alguns projetos que podem ser encontrados abaixo na seção projetos. Estou sempre em busca de novos desafios e oportunidades para expandir meus conhecimentos e crescer na área.